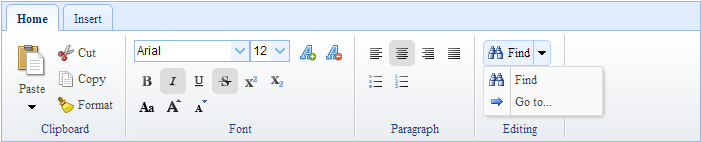
EasyUI Ribbon

包含 Ribbon 文件
如需创建 Ribbon 组件,则要包含 'ribbon.css'、'ribbon-icon.css' 和 'jquery.ribbon.js' 文件。
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.net/Public/js/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.net/Public/js/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="ribbon.css"> <link rel="stylesheet" type="text/css" href="ribbon-icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.net/Public/js/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="jquery.ribbon.js"></script>
创建 Ribbon
从标记创建。
<div class="easyui-ribbon" style="width:700px;">
<div title="Home">
<div class="ribbon-group">
<div class="ribbon-toolbar">
<a href="#" class="easyui-menubutton" data-options="name:'paste',iconCls:'icon-paste-large',iconAlign:'top',size:'large'">Paste</a>
</div>
<div class="ribbon-toolbar">
<a href="#" class="easyui-linkbutton" data-options="name:'cut',iconCls:'icon-cut',plain:true">Cut</a>
<br />
<a href="#" class="easyui-linkbutton" data-options="name:'copy',iconCls:'icon-copy',plain:true">Copy</a>
<br />
<a href="#" class="easyui-linkbutton" data-options="name:'format',iconCls:'icon-format',plain:true">Format</a>
</div>
<div class="ribbon-group-title">
Clipboard
</div>
</div>
<div class="ribbon-group-sep"></div>
<div class="ribbon-group">
<div class="ribbon-toolbar" style="width:200px"></div>
<div class="ribbon-group-title">
other title
</div>
</div>
<div class="ribbon-group-sep"></div>
</div>
</div>
</body>
</html>
使用 javascript 创建。
<div id="rr" style="width:700px;"></div>
<script>
$(function(){
$('#rr').ribbon({
data:data
});
});
</script>
属性
该属性扩展自标签页(tabs),下面是为 Ribbon 添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| data | object | ribbon 的描述对象。 | undefined |
事件
该事件扩展自标签页(tabs),下面是为 Ribbon 添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onClick | name,target | 当单击按钮时触发。参数包括: name:按钮的名称。 target:被点击的 dom 元素。 |
方法
该方法扩展自标签页(tabs),下面是为 Ribbon 添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| loadData | data | 下载 Ribbon 数据。 |